Morsmordre :: Ważne
Wychodząc naprzeciw Waszym potrzebom prezentujemy kilka wzorów podpisów do Waszego swobodnego użytku. Wszystkie poniższe wzory zostały stworzone z myślą o forum Morsmordre, więc na jego potrzeby możecie ich używać i edytować je w tym celu w dowolny sposób.
Również w tym wątku zachęcamy do dorzucania swoich wzorów, uczulamy jednak, by były zgodne z estetyką i klimatem forum. Nie powinny zawierać pstrokatych kolorów, pamiętajmy również, żeby obrazki nie były za duże. Dobrze jest też nie wprowadzać zbyt dużej ilości fontów, których na forum nie ma. Uważajmy też na same zdjęcia - nie powinny znajdować się na nich współczesne mugolskie wynalazki: jesteśmy czarodziejami!
Podpisy w tym wątku zostały wykonane na forum morsmordre, ufamy, że nasi użytkownicy zdają sobie sprawę z tego, że korzystanie z tych kodów poza naszym forum jest niegrzeczne.
Gwardia Zakonu: #565C70
Śmierciożercy: #52664E
Martwi, Azakban, Zaginieni: #6E5C6A
Niekatywni: #666666
Zakon Feniksa: #6A6F85
Rycerze Walpurgii: #637D62
Neutralni: #755353
Dzieci: #52696B
Niemagiczni: #8A7762
Duchy: #819B96

- Kod:
<div style="display:block;width:100%"><img src="https://68.media.tumblr.com/8b8d752dd30fec3d81d2cf068bb98a36/tumblr_o19cyyHoSz1sj010yo1_500.gif" style="margin:auto;display:block;max-width:200px"><div style="display:block;margin:auto;max-width:190px;text-align:center;font-size:10px;color:#000000;line-height:8px;margin-top:-70px;padding:5px;background:white;opacity:0.3;margin-bottom:20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque lacinia orci in cursus fermentum. Suspendisse suscipit mi eu nisi sodales tristique.
</div></div>

- Kod:
<div style="display:block;width:200px;margin:auto;text-align:center"><img src="https://68.media.tumblr.com/0f06c26decf7db0dc62e9696b05c6322/tumblr_ok0ibdaca31r6u1pyo1_1280.jpg" style="max-width:50px;float:left"><div style="margin:auto;max-width:100px;text-align:left;font-size:10px;line-height:10px;float:left;font-family:'palatino linotype';padding:5px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque lacinia orci in cursus <span style="color:#637D62;font-weight:bold;display:block;text-align:right;font-size:12px;font-style:italic">fermentum</span>
</div></div>



- Kod:
<div style="display:block;width:200px;margin:auto;text-align:center"><img src="https://68.media.tumblr.com/439ce86adf7b4b60833d4f3a3aa33326/tumblr_ofye01j3Vz1thtf3eo1_500.jpg" style="max-height:70px;float:left"><img src="http://68.media.tumblr.com/8a635beb5c5203a75cd79448796c3828/tumblr_oae3h6lGjX1ucet0ko1_500.jpg" style="max-height:70px;float:left"><img src="http://68.media.tumblr.com/d5bdadc85b1350701852df4e8e80207a/tumblr_okrefgGjBL1vkgjmeo1_400.png" style="max-height:70px;float:left"><div style="margin:auto;max-width:150px;text-align:justify;font-size:10px;line-height:10px;float:left;font-family:palatino linotype;padding:2px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse suscipit mi eu nisi sodales tristique. In bibendum nisl et elit porttitor, sed <span style="color:#755353;font-weight:bold">scelerisque nibh placerat</span>.
</div></div>



Quisque congue sem.
- Kod:
<div style="display:block;width:300px;margin:auto;text-align:center"><img src="http://68.media.tumblr.com/cb2ec131733c253aef3babe8983df0b8/tumblr_okrmw3v2m71tod76fo1_1280.jpg" style="border-bottom:5px solid #222222;max-width:70px;margin:2px"> <img src="http://68.media.tumblr.com/8f7fb217a8395fc7d53d2c4e0396ac2d/tumblr_ohbdsoZUvB1snrg8vo1_500.jpg" style="max-width:70px;border-top:5px solid #52664E;margin:2px"> <img src="http://68.media.tumblr.com/2391683503ec6f8130f4104ca999fcce/tumblr_oehlr3jiRr1rnhg1do1_500.jpg" style="border-bottom:5px solid #222222;max-width:70px;margin:2px"><div style="display:block;color:#505050;line-height:9px"><span style="font-variant:small-caps;font-size:10px">Nulla nec consectetur dui, ac lacinia elit.</span>
<span style="font-family:palatino linotype;font-size:14px;font-style:italic;color:#52664E">Quisque congue sem.</span>
</div></div>


- Kod:
<div style="display:block;width:240px;margin:auto;text-align:center"><span style="font-family:parisienne;display:block;font-size:20px;color:#6A6F85;margin-bottom:-10px;z-index:10;position:relative;text-shadow:1px 1px 1px black">Lorem ipsum dolor</span><img src="http://68.media.tumblr.com/e8e2932b28e8e15704a77885de115baa/tumblr_ojxqhogRkm1tl7h9yo1_1280.png" style="max-height:80px;border-top:#222222 solid 5px;border-bottom:#222222 solid 5px"><img src="http://68.media.tumblr.com/b420da07650294b7bcf724f0e2743c01/tumblr_oki4r9vfPN1tl7h9yo1_500.jpg" style="max-height:80px;border-top:#222222 solid 5px;border-bottom:#222222 solid 5px"><div style="display:block;text-align:center;font-size:8px;line-height:8px;color:#444444;letter-spacing:1px">Pellentesque lacinia orci in cursus fermentum. Suspendisse suscipit mi eu nisi sodales tristique. Duis ac cursus ante, at tristique nulla.
</div></div>


ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque lacinia orci in cursus fermentum.
- Kod:
<div style="display:block;width:200px;margin:auto;text-align:center"><div style="float:left;display:block"><img src="http://68.media.tumblr.com/e50b33c2a84ebf1e77e3ac2e6023b72b/tumblr_okg3gsmNfd1v7q269o6_250.png" style="padding:1px;border:1px solid #444444;max-width:40px;margin-left:15px;margin-bottom:2px">
<img src="http://68.media.tumblr.com/7167390327b7809b2557143b8b4f8f2e/tumblr_okg3gsmNfd1v7q269o5_250.png" style="padding:1px;border:1px solid #444444;max-width:40px;margin-right:15px;margin-bottom:8px"></div><div style="float:left;display:block;width:100px;color:#555555;font-family:palatino linotype;font-size:10px;line-height:10px;letter-spacing:1px;padding:10px">Lorem
ipsum dolor sit amet, consectetur adipiscing elit. <span style="background:black">Pellentesque</span> lacinia orci in cursus fermentum.
</div></div>

- Kod:
<div style="display:block;width:200px;margin:auto;text-align:center"><span style="font-family:parisienne;display:block;font-size:20px;color:#6A6F85">Lorem ipsum dolor</span><span style="font-size:9px;font-family:palatino linotype;display:block;text-align:center;line-height:8px;letter-spacing:1px">In bibendum nisl et elit porttitor, sed scelerisque nibh placerat.</span>
<img src="http://68.media.tumblr.com/578ac0ba74f127af89508969f049b19e/tumblr_ojtf7kwtkC1tl7h9yo1_1280.jpg" style="max-height:100px;border:1px solid #333333;padding:2px">
</div>
(sugerowane kwadratowe obrazki)



the rest is silence
- Kod:
<center><img src="https://66.media.tumblr.com/023ef8f1cf7129a61e4f04c191e867df/tumblr_pivxvcmxQ01t22njao4_1280.jpg" style="border-radius:50%;max-width:50px;border:1px solid #666666;padding:1px"> <img src="https://66.media.tumblr.com/484820a907a8aa61697685295a2832e2/tumblr_pivxvcmxQ01t22njao2_1280.jpg" style="border-radius:50%;max-width:60px;border:1px solid #565C70;padding:3px"> <img src="https://66.media.tumblr.com/85bc6faa6d012ddecf06dd6258658e5f/tumblr_pivxvcmxQ01t22njao1_1280.jpg" style="border-radius:50%;max-width:50px;border:1px solid #666666;padding:1px;">
<span style="font-family:parisienne;font-size:16px;color:#6A6F85;background:#101010;display:block;width:170px;border-bottom:1px solid #222222;">the rest is silence </span></center>
(sugerowany kwadratowy obrazek)

sound of silence
- Kod:
<div style="width:240px;display:block;margin:auto"><img src="https://66.media.tumblr.com/56533cc9abac7641ec85b276f369bf75/tumblr_mko29hpcqz1sno7xco3_250.gif" style="border-radius:50%;padding:4px;border:1px solid #755353;max-width:60px;background:black;float:left;margin-right:10px"><div style="letter-spacing:1px;font-size:9px;color:#555555;line-height:10px">Hello darkness, my old friend; I've come to talk with you again. Because a vision softly creeping left its seeds while I was sleeping. And the vision that was planted in my brain still remains within the
<span style="color:#755353;font-family:parisienne;font-size:17px;text-align:right;display:block">sound of silence</span></div></div>


- Kod:
<div style="display:block;width:250px;margin:auto;text-align:center"><img src="https://i.imgur.com/by2cxzT.gif" style="max-width:120px;border:1px solid #444444;opacity:0.4"><img src="https://i.imgur.com/ApNWmEp.gif" style="max-width:122px;border:1px solid #444444;opacity:0.6"><fieldset style="width:245px; border-top:1px solid #383838; border-left:0px; border-right:0px; border-bottom:1px solid #383838; padding-left:1px; padding-right:1px;"><legend align="center"><div style="font-size:14px; font-family:parisienne;">[b]all the stars and spaces in between[/b]</div></legend><div style="margin-top:-5px; line-height:85%;font-family:Constantia; font-size:9px;text-transform:lowercase;text-align:justify;color:#848484">the colour of your soul is all I see. 'Til the end of time. 'Til we leave it all behind. Every moment and beyond the light — <i><span style="color:#755353">I'll be the one who's right there by your side
</span></i></div></fieldset></div>

- Kod:
<center><img src="https://i.imgur.com/n3fJf0P.gif" style="width: 170px; opacity: 0.8;"><link href="https://fonts.googleapis.com/css?family=GFS+Didot|Open+Sans+Condensed:300" rel="stylesheet"><div style="font-family: 'Open Sans Condensed', serif;font-size:9px;letter-spacing:4px;text-transform:uppercase;text-align:center;">above the clouds.</div><div style="font-size: 9px;text-align:justify; width: 170px;line-height: normal; text-transform:lowercase;font-family:'didot';"><i>you deserve every star in the galaxy laid out at your feet and a thousand diamonds in your hair. you deserve someone who’ll run with you as far and as fast as you want to. holding your hand, not holding you back.</i></div></center>
 |  |
- Kod:
<center><table><tr><td><img src="https://i.imgur.com/d2kBc4F.gif" style="width: 85px; opacity: 0.6;"></td><td></div><img src="https://i.imgur.com/Rvt83rK.gif" style="width: 85px; opacity: 0.6;"></td></tr></table><link href="https://fonts.googleapis.com/css?family=GFS+Didot|Open+Sans+Condensed:300" rel="stylesheet"><div style="font-family: 'Open Sans Condensed', serif;font-size:9px;letter-spacing:4px;text-transform:uppercase;text-align:center;">above the clouds.</div><div style="font-size: 9px;text-align:justify; width: 170px;line-height: normal; text-transform:lowercase;font-family:'didot';"><i>you deserve every star in the galaxy laid out at your feet and a thousand diamonds in your hair. you deserve someone who’ll run with you as far and as fast as you want to. holding your hand, not holding you back.</i></div></center>



I could put my teeth on your throat. I could growl. I could eat you whole. I could wait for you in the dark. I could howl against your hair. I could be a wolf for you.
- Kod:
[center]<img src="https://i.pinimg.com/564x/79/f8/f9/79f8f9165bc6cf796a6c30755c9a0c78.jpg" style="max-height:70px;border:1px solid #333333;padding:2px;"><img src="https://i.pinimg.com/564x/c7/26/f5/c726f5e3e0cf0d158f41c3da4c5ac938.jpg" style="max-height:75px;border:1px solid #333333;padding:2px"><img src="https://i.pinimg.com/236x/ca/0a/c4/ca0ac41df41a010826021fa3891ca4fe.jpg" style="max-height:70px;border:1px solid #333333;padding:2px">
<span style="display:block;font-size:9px;font-family:palatino linotype;width:230px;text-align:justify;line-height:9px;letter-spacing:1px;">I could put my teeth on your throat. I could growl. I could eat you whole. I could wait for you in the dark. I could howl against your hair. <font color="#755353"><i>[b]I could be a wolf for you.[/b]</i></font></span>[/center]

- Kod:
<div style="display:block;width:250px;margin:auto;text-align:center"><img src="https://i.imgur.com/n3fJf0P.gif" style="max-width:200px;opacity:0.2;"> <fieldset style="width:245px; border-top:1px solid #383838; border-left:0px; border-right:0px; border-bottom:1px solid #383838; padding-left:1px; padding-right:1px;"><legend align="center"><div style="font-size:14px; font-family:parisienne;color:#755353;margin-top:-10px;">i saw the moon in your eyes</div></legend><div style="margin-top:-5px; line-height:85%;font-family:Constantia; font-size:9px;text-transform:lowercase;text-align:justify;opacity:0.5;">That's all I wanted. But sometimes love can be mistaken for a crime. I will be the one who loves you — <i><span style="color:#755353">until the end of time.</span></i></div></fieldset></div>


Isn’t good enough.
Sometimes people deserve more.
Sometimes people deserve
To have their f a i t h rewarded.


- Kod:
<link href="https://fonts.googleapis.com/css2?family=Mrs+Saint+Delafield&display=swap" rel="stylesheet">
<center><div style="font-size:15px ; font-family: 'Mrs Saint Delafield', cursive;color: #755353; letter-spacing:1px;text-align:center;padding-top:0px;">every night i scream your name</div><div style="font-size:8px ; font-family: times; text-transform:lowercase; letter-spacing:1px;text-align:center; line-height:110%;text-align:justify;width:160px">Every night I burn. Every night the dream's the same. Every night I burn waiting for my only friend. Every night I burn waiting for the world to end.</div> </center>



- Kod:
<center><img src="https://64.media.tumblr.com/bde658ebb8c7279466f9ddbe09e1c713/b0d2af2a71e5d26b-aa/s250x400/d8e873e1569f3292f765c4e9a88a4c0ea84be624.png" class="imgpa" /> <img src="https://64.media.tumblr.com/3ca282d15b7903459412d3b6548496f9/b0d2af2a71e5d26b-2c/s250x400/37bdb0c41197659b4535b883ac5214668cf369ac.png" class="imgpa" /> <img src="https://64.media.tumblr.com/3f6698fee4846a2290bc68906a2aa701/b0d2af2a71e5d26b-83/s250x400/844e3c34ccb74e05df04db76e0c822045558cf09.png" class="imgpa" /><div style="color:#755353;font-family: 'Cutive Mono', monospace;font-size: 10px;letter-spacing: 3px;text-transform: uppercase;opacity:0.8">ἀγεωμέτρητος μηδεὶς εἰσίτω</div>
<div style="font-family:times new roman;font-size: 10px;letter-spacing: 4px;margin-top:-28px;text-transform: uppercase;">brama cmentarna</div>
</center><style>.imgpa {width:100px;border-radius:50px;border: #555 1px solid; padding:5px;width:70px}</style>
He no longer clung to the simplistic ideals
of right and wrong or good and evil.
He understood better than anyone
that dark and light were intertwined
in strange and complex ways.
- Kod:
[center]<div class="totalnytxt2"><div class="latetxt2"><span>hunter</span></div><div class="sexty2">
He no longer clung to the simplistic ideals
of right and wrong or good and evil.
He understood better than anyone
that dark and light were intertwined
in strange and complex ways.</div></div>[/center]
<style>.totalnytxt2{display:flex; flex-wrap:wrap; width:270px;}.latetxt2{width:20px; writing-mode: vertical-rl; text-orientation: mixed; text-align:center; font:6px Times New roman; text-transform:uppercase;letter-spacing:8px; padding-right:5px; border-right:1px solid #755353;}.sexty2{padding:10px;font-size:8px; line-height:110%;text-align:right;}</style>



She was the love of his life
- Kod:
<div style="display:flex; width:300px; margin:40px auto 10px auto; justify-content:center; border-bottom:1px solid; padding-bottom:10px;"><div style="width:320px; padding-left:20px; font:8px Times New roman; text-transform:uppercase; letter-spacing:5px;"><img src="https://i.pinimg.com/564x/6e/47/96/6e4796d03f32fa1bd0921f2008fe7409.jpg" style="width:80px; height:80px"> <img src="https://i.pinimg.com/564x/a5/9a/a8/a59aa894f6cd679212f2589008579d9c.jpg" style="width:80px; height:80px"> <img src="https://i.pinimg.com/564x/81/ee/b9/81eeb995decf5c0896b767d7e6a80fa9.jpg" style="width:80px; height:80px">
<br/>She was the [i][color=#755353]love[/color][/i] of his life</div></div>

- Kod:
[center]<img src="https://i.ibb.co/KX4jg6S/ezgif-5-31d137f030.jpg" style="object-fit:cover;width:141px;height:38px;padding:1px;background-color:#191918;border:1px solid #30312f;"><center><div style="width:145px;line-height:8px;font-family:open sans;font-size:7px;text-align:justify;padding:3px 0px 3px 0px;text-transform:lowercase;letter-spacing: 2px;">Maybe that’s what he is about. [i]Not winning[/i], but failing [b]and getting back up[/b]. Knowing he’ll fail, fail a thousand times,</div></center><div style="font-family:palatino linotype;border-top:1px solid #3b3c3a;font-size:8px;text-align:center;letter-spacing:1px;line-height:9px;padding-top:2px;width:138px;">BUT STILL [i][b]DON'T GIVE UP[/b][/i]</div>[/center]

Ostatnio zmieniony przez Jayden Vane dnia 09.05.22 15:29, w całości zmieniany 1 raz

Isn’t good enough.
Sometimes people deserve more.
Sometimes people deserve
To have their f a i t h rewarded.


Imię i Nazwisko

ALE W MIARĘ
ŻEBY BYŁO ŁADNIE
I RÓWNO
Imię i Nazwisko

ALE W MIARĘ KRÓTKI
ŻEBY BYŁO ŁADNIE
I RÓWNO
Imię i Nazwisko

ALE W MIARĘ KRÓTKI
ŻEBY BYŁO ŁADNIE
I RÓWNO
- Kod:
[początek wiersza]
<div style="display: flex; justify-content: space-between;"
<div style="position: relative;width:130px;">
<span style="font-family:parisienne;font-size:17px;color:#637D62; text-align: center;">Imię i Nazwisko</span><img src="TUTAJ LINK DO OBRAZKA" class="image" style="width:130px;opacity: 1;display: block; border: 1px solid #333333;padding: 4px;"><div style="position: absolute; text-align: center; top: 140px;"><div style="width: 130px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;">[i]TUTAJ CYTAT
ALE W MIARĘ KRÓTKI
ŻEBY BYŁO ŁADNIE
I RÓWNO[/i]</div></div></div>
<div style="position: relative;width:130px;">
<span style="font-family:parisienne;font-size:17px;color:#8A7762; text-align: center;">Imię i Nazwisko</span><img src="TUTAJ LINK DO OBRAZKA" class="image" style="width:130px;opacity: 1;display: block; border: 1px solid #333333;padding: 4px;"><div style="position: absolute; text-align: center; top: 140px;"><div style="width: 130px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;">[i]TUTAJ CYTAT
ALE W MIARĘ KRÓTKI
ŻEBY BYŁO ŁADNIE
I RÓWNO[/i]</div></div></div>
<div style="position: relative;width:130px;">
<span style="font-family:parisienne;font-size:17px;color:#6A6F85; text-align: center;">Imię i Nazwisko</span><img src="TUTAJ LINK DO OBRAZKA" class="image" style="width:130px;opacity: 1;display: block; border: 1px solid #333333;padding: 4px;"><div style="position: absolute; text-align: center; top: 140px;"><div style="width: 130px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;">[i]TUTAJ CYTAT
ALE W MIARĘ KRÓTKI
ŻEBY BYŁO ŁADNIE
I RÓWNO[/i]</div></div></div>
</div>
[koniec wiersza]
Pamiętajcie, że musi to być w trójkę, więc jeśli macie za mało relek, aby dobić równo po 3 w wierszu, to wstawcie sobie "imię i nazwisko", bo będzie brzydko wyglądać bez trójeczek.
Zaznaczyłam też [początek/koniec wiersza] w kodzie, ale usuńcie to jak już będziesz wrzucać do relek, bo to tylko dla Twojej wiadomości, żebyście się nie pogubili w kodzie, jak już będzie dużo istotek w nim.
I na koniec tutaj PSD do photoshopa, aby te "kolory" w obrazkach zostały zachowane.
A tutaj wariacja, jak można to edytować, jeśli trochę się tym pobawić:
Imię i Nazwisko

Imię i Nazwisko

Imię i Nazwisko

- Kod:
[center]<div style="display: flex; justify-content: space-between;"
<div style="position: relative;width:130px;">
<span style="font-family:parisienne;font-size:17px;color:#637D62; text-align: center;">Imię i Nazwisko</span><img src="https://i.imgur.com/oiz1T7E.png" class="image" style="width:130px;opacity: 1;display: block; border: 1px solid #333333;padding: 4px;"><div style="position: absolute; text-align: center; top: 140px;"><div style="width: 130px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;">[i]TUTAJ CYTAT[/i]</div></div></div>
<div style="position: relative;width:130px;">
<span style="font-family:parisienne;font-size:17px;color:#633e3e; text-align: center;">Imię i Nazwisko</span><img src="https://i.imgur.com/AhhQ2aT.png" class="image" style="width:130px;opacity: 1;display: block; border: 1px solid #333333;padding: 4px;"><div style="position: absolute; text-align: center; top: 140px;"><div style="width: 130px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;">[i]TUTAJ CYTAT[/i]</div></div></div>
<div style="position: relative;width:130px;">
<span style="font-family:parisienne;font-size:17px;color:#6A6F85; text-align: center;">Imię i Nazwisko</span><img src="https://i.imgur.com/Y8joIQi.png" class="image" style="width:130px;opacity: 1;display: block; border: 1px solid #333333;padding: 4px;"><div style="position: absolute; text-align: center; top: 140px;"><div style="width: 130px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;">[i]TUTAJ CYTAT[/i]</div></div></div>
</div>[/center]
Tylko tutaj trzeba pamiętać, że długość tekstu jest bardzo ważna i jeśli nie będzie odpowiednio krótki to się może trochę posypać. Jakbyście mieli problemy z ogarnianiem tego to piszcie. Plus tego rozwiązania jest taki, że łatwo wszystko dokadrować do 1:1 (kwadratu), więc nie trzeba jakichś gigantycznych umiejętności graficznych.



- Kod:
[center]<div style="position: relative;width:450px;"><img src="LINK DO OBRAZKA" class="image" style="width:450px;opacity: 1;display: block; border: 1px solid #202020;padding: 4px;"><div style="position: absolute; bottom: 39px; left: 270px;"><span style="font-family:parisienne;font-size:24px;color:#565C70; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; bottom: 18px; left: 150px;"><div style="width: 300px; font-size: 9px; line-height: 12px; color:#535353;">[i]CYTAT[/i]</div></div></div>
<div style="position: relative;width:450px;"><img src="LINK DO OBRAZKA" class="image" style="width:450px;opacity: 1;display: block; border: 1px solid #202020;padding: 4px;"><div style="position: absolute; bottom: 39px; left: 15px;"><span style="font-family:parisienne;font-size:24px;color:#8A7762; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; bottom: 18px; left: 20px;"><div style="width: 300px; font-size: 9px; line-height: 12px; color:#535353;">[i]CYTAT[/i]</div></div></div>
<div style="position: relative;width:450px;"><img src="LINK DO OBRAZKA" class="image" style="width:450px;opacity: 1;display: block; border: 1px solid #202020;padding: 4px;"><div style="position: absolute; bottom: 39px; left: 270px;"><span style="font-family:parisienne;font-size:24px;color:#755353; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; bottom: 18px; left: 150px;"><div style="width: 300px; font-size: 9px; line-height: 12px; color:#535353;">[i]CYTAT[/i]</div></div></div>[/center]
Tutaj docelowa w "pustych" przestrzeniach miały znajdować się twarze ale z tym to strasznie dużo zachodu i jeśli ktoś chce się bawić w photoshopie z tym to zapraszam, tutaj PSD.


- Kod:
[center]<div style="position: relative;width:450px;margin-left: 12px;"><img src="LINK DO OBRAZKA" class="image" style="float: left; width:100px;opacity: 1;display: block; border: 1px solid #202020;padding: 4px;"><div style="position: absolute;right: 20px;width:300px;border-bottom:1px solid #202020;text-align: left;"><span style="font-family:parisienne;font-size:24px;color:#565C70; text-align: left;">Imię i Nazwisko</span></div><div style="position: absolute;right: 20px;bottom: auto;top: 27px;"><div style="width: 300px; font-size: 9px; line-height: 12px; color:#535353;text-align:justify;">[i]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/i]</div></div>
<br><br><br><br><br><br>
<div style="position: relative;width:450px;"><img src="LINK DO OBRAZKA" class="image" style="float: right; width:100px;opacity: 1;display: block; border: 1px solid #202020;padding: 4px;margin-right: 20px;"><div style="position: absolute;right: 20px;width:300px;border-bottom:1px solid #202020;text-align: right;left: 0px;"><span style="font-family:parisienne;font-size:24px;color:#637D62; text-align:right;">Imię i Nazwisko</span></div><div style="position: absolute;bottom: auto;top: 27px;left: 0px;"><div style="width: 300px; font-size: 9px; line-height: 12px; color:#535353;text-align:justify;">[i]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.[/i]</div></div></div>
<br><br><br><br><br><br>[/center]


- Kod:
[center]<div style="display: flex; justify-content: space-between; background-color:#141414;width: 460px; height: 150px;"
<div style="position: relative;width:210px; margin-left: 10px;"><img src="LINK DO OBRAZKA" class="image" style="width:210px;opacity: 1;display: block; padding-top: 10px;"><div style="position: absolute;right: 0px;left: 0px;top: 0px;"><span style="font-family:parisienne;font-size:20px;color:#666666;text-align: center; text-shadow:1px 1px 1px black;">Imię i Nazwisko</span></div><div style="position: absolute; width:210px; top:113px; text-align: center; border-bottom:1px solid #202020;border-top:1px solid #202020; padding-top: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. </i></span></div></div>
<div style="position: relative;width:210px; margin-right: 10px;"><img src="LINK DO OBRAZKA" class="image" style="width:210px;opacity: 1;display: block; padding-top: 10px;"><div style="position: absolute;right: 0px;left: 0px;top: 0px;"><span style="font-family:parisienne;font-size:20px;color:#666666;text-align: center;text-shadow:1px 1px 1px black;">Imię i Nazwisko</span></div><div style="position: absolute; width:210px; top:113px; text-align: center; border-bottom:1px solid #202020;border-top:1px solid #202020; padding-top: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. </i></span></div></div></div>[/center]
W tym kodzie obowiązują obrazki o proporcjach 20:9, ale bawcie się możecie to inaczej też poukładać. Ważne jest aby dodawać to parami aby w pełni ładnie wyglądało oraz panować nad długością tekstu pod obrazkami.



- Kod:
<div style="display: flex; justify-content: space-between; margin-right: 22px;">
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/ox5MtIJ.png" class="image" style="filter: grayscale(100%);width:130px;opacity: 0.7;display: block; border: 6px solid #1e1e1e;"><div style="position: absolute; top:150px; top: 11px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#8e8e8e; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 161px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 130px; height:48px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;"><div style="position: absolute;text-align: center;border-bottom:1px solid #424242;border-top:1px solid #424242;padding-top: 5px;margin-left: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. Sed do eiusmod tempor incididunt.</i></span></div></div></div></div>
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/quAPjuk.png" class="image" style="filter: grayscale(100%);width:130px;opacity: 0.7;display: block; border: 6px solid #1e1e1e;"><div style="position: absolute; top:150px; top: 11px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#8e8e8e; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 161px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 130px; height:48px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;"><div style="position: absolute;text-align: center;border-bottom:1px solid #424242;border-top:1px solid #424242;padding-top: 5px;margin-left: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. Sed do eiusmod tempor incididunt.</i></span></div></div></div></div>
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/S1llpIU.png" class="image" style="filter: grayscale(100%);width:130px;opacity: 0.7;display: block; border: 6px solid #1e1e1e;"><div style="position: absolute; top:150px; top: 11px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#8e8e8e; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 161px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 130px; height:48px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;"><div style="position: absolute;text-align: center;border-bottom:1px solid #424242;border-top:1px solid #424242;padding-top: 5px;margin-left: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><span style="width: 210px; font-size: 7px; line-height: 8px; text-align: justify;"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. Sed do eiusmod tempor incididunt.</i></span></div></div></div></div></div>
Zasady podobne jak do kodu pierwszego. Tutaj można używać avków, więc nawet nie trzeba otwierać photoshopa tylko można użyć czyjegoś avatara i kod zrobi tak, że każdy obrazek będzie czarno-biały. Trzeba pilnować tekstu, aby nie był za długi, ani za krótki. Wrzucamy po trzy!


- Kod:
<div style="display: flex; justify-content: space-between; width: 460px; height: 150px;"><div style="position: relative;width:210px; margin-left: 10px;"><img src="https://i.imgur.com/Hyuz7T0.png" style="width:90px;opacity: 1;display: block;border-right:5px solid #663f3e;border-left:5px solid #663f3e;"><div style="position: absolute;right: 0px;left: 0px;top: 0px;margin-left: 115px;margin-top: 12px;"><span style="font-family:parisienne;font-size:15px;color:#755353;text-align: center; text-shadow:1px 1px 1px black;">Imię i Nazwisko</span></div><div style="position: absolute;width:100px;text-align: center;border-bottom:1px solid #202020;border-top:1px solid #202020;padding-top: 5px;right: 0px;top: 0px;text-align: justify;padding-bottom: 5px;margin-top: 35px;"><span style="width: 100px;font-size: 8px;line-height: 8px;padding-top: 5px;padding-bottom: 5px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation [b]ullamco laboris[/b] nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</span></div></div>
<div style="position: relative;width:210px; margin-right: 10px;"><img src="https://i.imgur.com/JnkcCtb.png" style="width:90px;opacity: 1;display: block;border-right:5px solid #495e44;border-left:5px solid #495e44;"><div style="position: absolute;right: 0px;left: 0px;top: 0px;margin-left: 115px;margin-top: 12px;"><span style="font-family:parisienne;font-size:15px;color:#637D62;text-align: center; text-shadow:1px 1px 1px black;">Imię i Nazwisko</span></div><div style="position: absolute;width:100px;text-align: center;border-bottom:1px solid #202020;border-top:1px solid #202020;padding-top: 5px;right: 0px;top: 0px;text-align: justify;padding-bottom: 5px;margin-top: 35px;"><span style="width: 100px;font-size: 8px;line-height: 8px;padding-top: 5px;padding-bottom: 5px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation <span style="color:#637D62;font-weight:bold;">ullamco laboris</span> nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</span></div></div></div><br><br>
Obrazki w proporcji 9:18 i należy uważać na długość tekstu! Pogrubienie w innym kolorze niż czerwony należy robić za pomocą komendy span (jest w przykładowym kodzie na zielono). Wrzucamy w parze.



- Kod:
<div style="display: flex; justify-content: space-between; margin-right: 22px;">
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/xbHJx5V.png" class="image" style="width:130px;opacity: 0.7;display: block; border-left: 6px solid #6A6F85;border-right: 6px solid #6A6F85;"><div style="position: absolute; top:150px; top: 5px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#6A6F85; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 190px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 130px; height:48px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;"><div style="position: absolute;text-align: justify;margin-left: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px;"><span style="width: 210px; font-size: 7px; line-height: 10px; text-align: justify;"><span style="color:#6A6F85;font-weight:bold;">Lorem ipsum</span> dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. Sed do eiusmod tempor incididunt.</span></div></div></div></div>
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/c9oy0qi.png" class="image" style="width:130px;opacity: 0.7;display: block; border-left: 6px solid #633e3e;border-right: 6px solid #633e3e;"><div style="position: absolute; top:150px; top: 5px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#755353; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 190px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 130px; height:48px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;"><div style="position: absolute;text-align: justify;margin-left: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px;"><span style="width: 210px; font-size: 7px; line-height: 10px; text-align: justify;">[b]Lorem ipsum[/b] dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. Sed do eiusmod tempor incididunt.</span></div></div></div></div>
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/Aiv4ZyG.png" class="image" style="width:130px;opacity: 0.7;display: block; border-left: 6px solid #465941;border-right: 6px solid #465941;"><div style="position: absolute; top:150px; top: 5px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#637D62; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 190px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 130px; height:48px; background-color: rgb(19, 18, 18, 0.7); font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px; margin: 5px;"><div style="position: absolute;text-align: justify;margin-left: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px;"><span style="width: 210px; font-size: 7px; line-height: 10px; text-align: justify;"><span style="color:#637D62;font-weight:bold;">Lorem ipsum</span> dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. Sed do eiusmod tempor incididunt.</span></div></div></div></div></div>
9:18 obrazki, należy uważać na długość tekstu i właściwie wiele podobnych uwag, jak w przypadku kodów wyżej. Najlepiej to wygląda przy czaro-białych obrazkach, jednak kolorowe też mogą być, róbcie co chcecie. Wrzucamy po trzy!



- Kod:
<div style="display: flex; justify-content: space-between; margin-right: 22px;">
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/BagGdiP.png" class="image" style="width:130px;opacity: 0.7;display: block; border-left: 4px solid #6A6F85;border-right: 4px solid #6A6F85;"><div style="position: absolute; top:150px; top: 5px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#6A6F85; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 230px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 160px; height:48px; font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px;"><div style="position: absolute; width:137px;text-align: justify;border-bottom:1px solid #3a3d49;border-top:1px solid #3a3d49;padding-top: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px;"><span style="width: 210px; font-size: 7px; line-height: 10px; text-align: justify;"><span style="color:#6A6F85;font-weight:bold;">Lorem ipsum</span> dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore. </span></div></div></div></div>
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/Mxgg4ZL.png" class="image" style="width:130px;opacity: 0.7;display: block; border-left: 4px solid #633e3e;border-right: 4px solid #633e3e;"><div style="position: absolute; top:150px; top: 5px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#755353; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 230px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 160px; height:48px; font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px;"><div style="position: absolute; width:137px;text-align: justify;border-bottom:1px solid #633e3e;border-top:1px solid #633e3e;padding-top: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px;"><span style="width: 210px; font-size: 7px; line-height: 10px; text-align: justify;">[b]Lorem ipsum[/b] dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.</span></div></div></div></div>
<div style="position: relative;width:130px;">
<img src="https://i.imgur.com/IFm3yIh.png" class="image" style="width:130px;opacity: 0.7;display: block; border-left: 4px solid #465941;border-right: 4px solid #465941;"><div style="position: absolute; top:150px; top: 5px;bottom: 0px;right: 0px;text-shadow:1px 1px 1px black;"><span style="font-family:parisienne;font-size:19px;color:#637D62; text-align: center;">Imię i Nazwisko</span></div><div style="position: absolute; text-align: center; top: 230px;bottom: 0px;right: -9;right: 0px;left: 1px;"><div style="width: 160px; height:48px; font-size: 7px; line-height: 12px; padding-top: 8px; padding-bottom: 10px;"><div style="position: absolute; width:137px;text-align: justify;border-bottom:1px solid #384534;border-top:1px solid #384534;padding-top: 5px;padding-bottom: 5px;"><span style="width: 210px; font-size: 7px; line-height: 8px;"><span style="width: 210px; font-size: 7px; line-height: 10px; text-align: justify;"><span style="color:#637D62;font-weight:bold;">Lorem ipsum</span> dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.</span></div></div></div></div></div>
Rozmiar avków i najlepiej wyglądają jeśli są czarno-białe. Trochę trzeba tu eksperymentować z kolorami i wrzucamy po trzy! Trzeba uważać - rzecz jasna - na długość opisów/cytatów, żeby były równe.
Póki co to tyle, być możesz jeszcze coś porobię. Jakby były problemy to śmiało piszcie do mnie i postaram się pomóc. Mam nadzieję, że będą przydatne i się spodobają.



- Kod:
<center><div style="background-image:url(https://i.imgur.com/mPJtc2I.png); width:520px;height:850px;">
<center><div style="width:350px;line-height:12px;text-align:justify; font-size:11px; margin-top: 50px;height: 695px;overflow: auto;position: relative;">
<center><link href="https://fonts.googleapis.com/css?family=Italianno|Elsie" rel="stylesheet">
<div style="font-family: 'Elsie', cursive; font-size:24px;color:#755353;letter-spacing:10px;">VANE</div><div style="margin-top:3px;font-family: 'courier new', serif; font-size:10px;opacity:0.7;">sola ratio perfecta
beatum facit</div><div style="letter-spacing:5px; font-size:10px;font-weight: 600;" [b][url=https://www.morsmordre.net/t1948-rodziny-graczy#126889]history[/url] ☆ [url=https://pl.pinterest.com/astroporn/house-vane/]moodboard[/url][/b]</div>
<div style="border:1px solid #755353;opacity:0.9;"></div>
<img src="https://66.media.tumblr.com/c7a54939669fb26b281130c18bc5f2e8/tumblr_polc9gm1nJ1wp5ilwo2_250.png" style="width:80px; border-radius:100%; border: 1px solid black;"></center>
Jesteśmy rodziną przesiąkniętą nauką. Zaklęcia, astronomia, zielarstwo, uzdrawianie nigdy nie miały przed nami tajemnic, a to dzięki długowiecznej tradycji, której nikt inaczej jak poprzez przeznaczenie wytłumaczyć nie może. Posiadamy swoją historię, mamy swoje mity, a na przestrzeni dziejów niejeden z nas wypalił swoje piętno, chociaż nigdy nie szukaliśmy rozgłosu. Byliśmy cichym wsparciem patronów, nie łaknąc nigdy pierwszego miejsca. To nie dla chwały żyjemy, a dla nauki.
<center>☆☆☆</center>
Pochodzimy z Irlandii i wielu z nas jeszcze tam mieszka. Niektórzy jednak rozsypali się po całych wyspach, nierzadko ruszając dalej. Bo prawdziwi odkrywcy nie boją się wyjść poza dom i sięgać poza granice wzroku. Niektórzy z nas są neutralni wobec szalejącego konfliktu, inni może jednak zajęli swoje stanowiska. Płynie w nas czysta krew, lecz nie brakuje też tych półkrwistych. Jesteśmy zróżnicowani i nie wstydzimy się tego, zachowując jedność.
<center>☆☆☆</center>
[size=10]Szukamy członków rodziny Vane. Aktualnie jest nas dwójka: Shelta, która jest numerologiem i Jayden, który jest astronomem. Mamy opis rodziny i, tak jak w poszukiwaniach, przyjmiemy każdego naukowca. Dużego, małego, grubego, chudego, starego, młodego — bez znaczenia. Służymy pomocą przy zorientowaniu się w najnowszych wydarzeniach rodzinnych oraz liniach pokrewieństwa. Czekamy![/size]
[center][color=#666666]aktualne 20 grudnia[/color][/center]</div></center>
</div></center>

- Kod:
<center><div style="background-image:url(https://i.imgur.com/mPJtc2I.png); width:520px;height:850px;">
<center><div style="width:350px;line-height:12px;text-align:justify; font-size:11px; margin-top: 50px;height: 195px;overflow: auto;position: relative;overflow-y: scroll;overflow-x: hidden;">
<center><link href="https://fonts.googleapis.com/css?family=Italianno|Elsie" rel="stylesheet">
<div style="font-family: 'Elsie', cursive; font-size:24px;color:#755353;letter-spacing:10px;">VANE</div><div style="margin-top:3px;font-family: 'courier new', serif; font-size:10px;opacity:0.7;">sola ratio perfecta
beatum facit</div><div style="letter-spacing:5px; font-size:10px;font-weight: 600;" [b][url=https://www.morsmordre.net/t1948-rodziny-graczy#126889]history[/url] ☆ [url=https://pl.pinterest.com/astroporn/house-vane/]moodboard[/url][/b]</div>
<div style="border:1px solid #755353;opacity:0.9;"></div>
<img src="https://66.media.tumblr.com/c7a54939669fb26b281130c18bc5f2e8/tumblr_polc9gm1nJ1wp5ilwo2_250.png" style="width:80px; border-radius:100%; border: 1px solid black;"></center>
Jesteśmy rodziną przesiąkniętą nauką. Zaklęcia, astronomia, zielarstwo, uzdrawianie nigdy nie miały przed nami tajemnic, a to dzięki długowiecznej tradycji, której nikt inaczej jak poprzez przeznaczenie wytłumaczyć nie może. Posiadamy swoją historię, mamy swoje mity, a na przestrzeni dziejów niejeden z nas wypalił swoje piętno, chociaż nigdy nie szukaliśmy rozgłosu. Byliśmy cichym wsparciem patronów, nie łaknąc nigdy pierwszego miejsca. To nie dla chwały żyjemy, a dla nauki.
<center>☆☆☆</center>
Pochodzimy z Irlandii i wielu z nas jeszcze tam mieszka. Niektórzy jednak rozsypali się po całych wyspach, nierzadko ruszając dalej. Bo prawdziwi odkrywcy nie boją się wyjść poza dom i sięgać poza granice wzroku. Niektórzy z nas są neutralni wobec szalejącego konfliktu, inni może jednak zajęli swoje stanowiska. Płynie w nas czysta krew, lecz nie brakuje też tych półkrwistych. Jesteśmy zróżnicowani i nie wstydzimy się tego, zachowując jedność.
<center>☆☆☆</center>
[size=10]Szukamy członków rodziny Vane. Aktualnie jest nas dwójka: Shelta, która jest numerologiem i Jayden, który jest astronomem. Mamy opis rodziny i, tak jak w poszukiwaniach, przyjmiemy każdego naukowca. Dużego, małego, grubego, chudego, starego, młodego — bez znaczenia. Służymy pomocą przy zorientowaniu się w najnowszych wydarzeniach rodzinnych oraz liniach pokrewieństwa. Czekamy![/size]
[center][color=#666666]aktualne 20 grudnia[/color][/center]
</div></center>
<center><div style="width:350px;line-height:12px;text-align:justify; font-size:11px; margin-top: 0px;height: 195px;overflow: auto;position: relative;overflow-y: scroll;overflow-x: hidden;">
<center>
<div style="font-family: 'Elsie', cursive; font-size:24px;color:#755353;letter-spacing:10px;">STUDENTS</div><div style="margin-top:3px;font-family: 'courier new', serif; font-size:10px;opacity:0.7;">you are all
my children</div><div style="letter-spacing:5px; font-size:10px;font-weight: 600;" [b]☆ [url=https://www.youtube.com/watch?v=F1B9Fk_SgI0]main theme[/url] ☆ [/b]</div>
<div style="border:1px solid #755353;opacity:0.9;"></div>
<img src="https://66.media.tumblr.com/b9e1661a843dc277323d1f0acc195096/tumblr_polc9gm1nJ1wp5ilwo4_250.png" style="width:80px; border-radius:100%; border: 1px solid black;"></center>
Obiecałem Was chronić w momencie, w którym przekroczyliście progi Hogwartu. Zagubieni, przerażeni, podekscytowani. Wasze twarze wyrażały każdą z emocji i każdego z Was zauważyłem. Patrzyłem jak Tiara Przydziału kieruje Was do odpowiednich domów, w których mieliście odnaleźć swoje miejsce na następne lata. Być może natykaliśmy się na siebie w bibliotece. Być może nigdy nie potrafiliście odnaleźć się w astronomii. Być może byłem dla Was mentorem, oparciem. Być może nigdy niedane było nam się spotkać na sali zajęciowej. Być może pomogłem Wam w chwili kryzysu. Być może zniszczyliście jedną z map nieba. Nieważne.
<center>☆☆☆</center>
Byliście... Jesteście moim uczniami. Dokądkolwiek poszliście, cokolwiek zrobiliście, niegdyś byliście pod moją opieką. A teraz? Co się z Wami dzieje teraz? Jak radzicie sobie w tym świecie, którego nie potrafię rozpoznać? Czy rozpoznam Was na ulicach? Czy jesteście tam, gdzie chcieliście być?
<center>☆☆☆</center>
[size=10]Szukam dawnych i obecnych uczniów Hogwartu, którzy znajdowali się w szkole, gdy Jayden zaczął tam pracę. Vane objął stanowisko profesora astronomii w 1950 i od tego czasu wciąż tam przebywa. Brakuje mi tego rodzaju relacji, a mam parę koncepcji. Jestem otwarta na wszelkie pomysły i zapraszam do ustalenia czegoś wspólnie.[/size]
[center][color=#666666]aktualne 20 grudnia[/color][/center]
</div></center>
<center><div style="width:350px;line-height:12px;text-align:justify; font-size:11px; margin-top: 30px;height: 195px;overflow: auto;position: relative;overflow-y: scroll;overflow-x: hidden;">
<center>
<div style="font-family: 'Elsie', cursive; font-size:24px;color:#755353;letter-spacing:10px;">WOMAN</div><div style="margin-top:3px;font-family: 'courier new', serif; font-size:10px;opacity:0.7;">need some quiet space
when the world is too loud</div><div style="letter-spacing:5px; font-size:10px;font-weight: 600;" [b]☆ [url=https://www.youtube.com/watch?v=0ZXWM-8Oqwg]main theme[/url] ☆[/b]</div>
<div style="border:1px solid #755353;opacity:0.9;"></div>
<img src="https://66.media.tumblr.com/8e2d625813758916a90ac00c58a511d2/tumblr_polc9gm1nJ1wp5ilwo6_250.png" style="width:80px; border-radius:100%; border: 1px solid black;"></center>
Nie wiem, kim jesteś ani czym się zajmujesz. Gdzie mieszkasz ani po której stronie stoisz. Być może jesteś człowiekiem takim jak ja — podobnym do samotnej wyspy, która próbuje odnaleźć swoją drogę w zwiększającym się chaosie. I w tym chaosie na siebie trafiamy. Gdzie się spotykamy? Być może mijamy się w tej samej księgarni w labiryncie półek. Być może, gdy ty wychodzisz do pracy, ja zawsze ze swojej wracam tą samą uliczką. Być może lubimy siadać na sąsiadujących ławkach między parkowymi alejkami. Być może mamy słabość do tych samych ciast w ulubionej cukierni. Być może zaopatrujemy się u tego samego krawca. Być może spotkaliśmy się w przeszłości... Być może... Nie wiem, co spowodowało przerwanie tej linii nieświadomości. Czy przypadkowe zderzenie. Czy uderzająca o podłogę książka. Czy porwana wiatrem gazeta. Czy wydłużająca się kolejka. Czy... Dostrzegamy w końcu jednak swoją obecność i co z tym faktem zrobimy?
<center>☆☆☆</center>
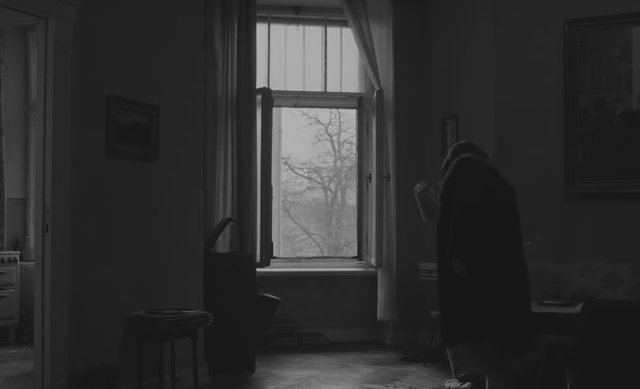
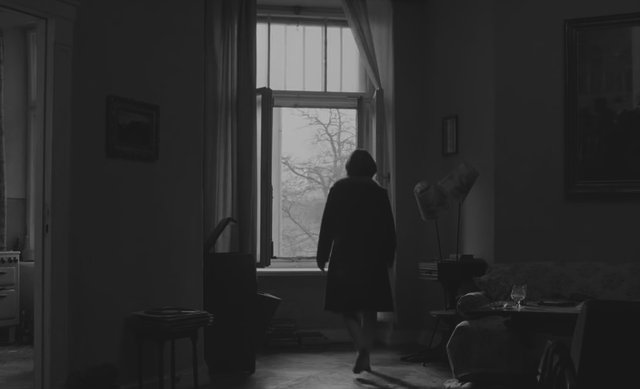
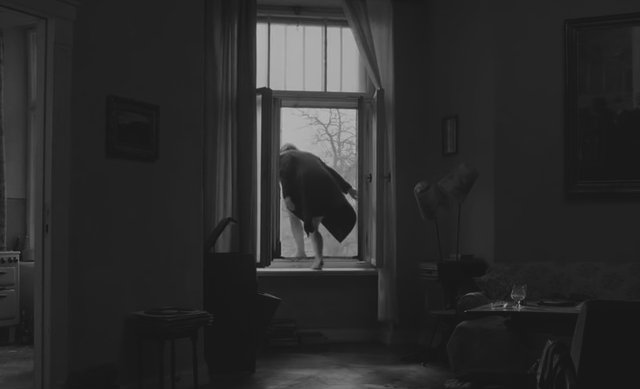
[size=10]Nie narzucam zawodu, wieku, czystości krwi, politycznych preferencji poszukiwanej pani. Widziałabym tutaj jednak zdecydowanie dorosłego, bliżej Jaydenowi nieznanego. Nie mam wyklarowanej wizji tej relacji ani jej charakteru, ale widzę ją jako pełną niuansów, codziennych rytuałów, trywialnych spotkań, podczas których zamienimy parę ulotnych słów, a potem rozejdziemy się w swoje strony. Chwilowe zawieszenie w wojennych zamieszkach, o którym zapomina się zaraz po zakończeniu, ale zostawia pewną dziwną nostalgię. Czarno-biała fotografia angielskiego życia. Czy uda nam się zmienić to w coś innego, czy pozostanie jak jest? To już zależy od nas i tego, jak pokierujemy relacją. [/size]
[center][color=#666666]aktualne 20 grudnia[/color][/center]
</div></center>
</div></center>


Isn’t good enough.
Sometimes people deserve more.
Sometimes people deserve
To have their f a i t h rewarded.


1. Relacje z opisem po najechaniu. Same przerzucają się do następnego wiersza kiedy skończy im się miejsce w poprzednim.









- Kod:
<div style="width:100%;display:flex;justify-content: center;flex-wrap: wrap;">
[tutaj wkleja się relacje]
</div>
<style>.relka {margin:3px;width: 100px;text-align: center;padding: 7px 7px 13px 7px;background: #101010;border: 1px solid #171717;} .relka img {max-width:100%;opacity:0.7;border-radius:2px;} .imie {position:relative;display:inline-block;font-family: 'Parisienne';font-size: 18px;letter-spacing: 1px;top:3px;text-shadow: 1px 1px 0px black, 0px 0px 15px black;}.imie .opisrelki{line-height:9px;font-size: 9px;letter-spacing: 1px;position:relative;top:-5px;visibility: hidden;width: 150px;background-color: #030303;color: #656565;border: 1px solid #111;text-align: center;padding: 10px;border-radius: 2px;position: absolute;z-index: 1;top: -5px;left: 120%;font-family: Verdana;text-align: left;transition:1s;opacity:0;}.relka:hover .opisrelki{visibility: visible;opacity:1;}</style>
- Kod:
Kod na relację z neutralnym czarodziejem:
<div class="relka" style="border-bottom:3px solid #755353;"><img src="obrazek"><div class="imie">Imię<span class="opisrelki">Opis relacji.</span></div></div>
W border-bottom:3px solid #755353; można zmienić ten kodzik koloru na inny, żeby pasował do rangi dodawanej relki:
Gwardia Zakonu: #565C70
Śmierciożercy: #52664E
Martwi, Azakban, Zaginieni: #6E5C6A
Niekatywni: #666666
Zakon Feniksa: #6A6F85
Rycerze Walpurgii: #637D62
Neutralni: #755353
Dzieci: #52696B
Niemagiczni: #8A7762
Duchy: #819B96
Przykładowo wypełniony kod:
<div style="width:100%;display:flex;justify-content: center;flex-wrap: wrap;">
<div class="relka" style="border-bottom:3px solid #755353;"><img src="obrazek"><div class="imie">Mama<span class="opisrelki">Opis relacji.</span></div></div>
<div class="relka" style="border-bottom:3px solid #755353;"><img src="obrazek"><div class="imie">Tata<span class="opisrelki">Opis relacji.</span></div></div>
<div class="relka" style="border-bottom:3px solid #755353;"><img src="obrazek"><div class="imie">Brat<span class="opisrelki">Opis relacji.</span></div></div>
</div>
2. Prosta ramka z obrazkiem w tle. Pierwszy wariant rozciąga się w nieskończoność, drugi zatrzymuje się na 300px i pojawia się suwak. Kod jest zrobiony tak, żeby wrzucić tam duży obrazek, który rozciągnie się na całą szerokość. Jeżeli ktoś chce użyć jakiegoś obrazka, który ma się powtarzać, trzeba usunąć z kodu background-size: cover;.
- Kod:
<div style="background-image:url('obrazek');background-size: cover;"><div style="padding:20px;background-color:#000000d4;border-radius: 2px;"><div style="border: 1px solid #222; padding: 20px;font-size: 12px;line-height: 14px;">Tekst</div></div></div>
- Kod:
<div style="background-image:url('obrazek');background-size: cover;"><div style="padding:20px;background-color:#000000d4;border-radius: 2px;"><div style="border: 1px solid #222; padding: 20px;max-height: 300px;overflow:auto;font-size: 12px;line-height: 14px;">Tekst</div></div></div>
- Kod:
<div style="background-image:url('obrazek');background-size: cover;"><div style="padding:20px;background-color: #111111d6;border-radius: 2px;text-shadow: 0px 0px 3px #000, 0px 0px 3px #000;"><div style="border: 1px solid #222; padding: 20px;font-size: 12px;line-height: 14px;">Tekst</div></div></div>
- Kod:
<div style="background-image:url('obrazek');background-size: cover;"><div style="padding:20px;background-color: #111111d6;border-radius: 2px;text-shadow: 0px 0px 3px #000, 0px 0px 3px #000;"><div style="border: 1px solid #222; padding: 20px;max-height: 300px;overflow:auto;font-size: 12px;line-height: 14px;">Tekst</div></div></div>
3. Propozycja propozycja prostych relacji dla osób, które nie lubią się z kodami lub obrazkami.
Cassius • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Havelock • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Narcissa • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
- Kod:
<h14 style="text-align:right;">Powiązania</h14>
<div class="powiazania">[b]Lynette[/b] • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
[b]Cassius[/b] • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
[b][color=#52696B]Havelock[/color][/b] • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
[b][color=#52696B]Narcissa[/color][/b] • Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div> <style>.powiazania strong {color: #755353 !important;font-family: Homemade Apple;text-shadow: 0 0 3px black;letter-spacing: 2px;font-size: 15px;}</style> <link href="https://fonts.googleapis.com/css2?family=Homemade+Apple&display=swap" rel="stylesheet">
5. Nagłówek #1.
Najpierw pojawił się napis na szybie. SZLAMA. Dużymi, czerwonymi literami. Nie mógł ich zetrzeć, chociaż spędził nad tym kilka dobrych godzin. Zabezpieczył pomazane okna, zamykał drzwi na gruby łańcuch, uważniej rozglądał się na ulicy. Zauważał te ukradkowe spojrzenia, nie umykały mu już splunięcia na chodnik. Kiedy stukał palcami w klawisze maszyny zauważył, że trzęsą mu się ręce. „Boję się”, pisze załamany, próbuje szukać pomocy u bliskich. Dociera do niego, że nie ma tu czego szukać. Jego egzystencja staje się samotna, odkładane pieniądze topnieją, a mieszkanie wydaje coraz mniej bezpieczne. Cillian zaczyna szkolić się mocniej w zaklęciach i obronie, odnalazłszy w sobie motywację większą niż pretekst do spotkania się ze znajomymi z klubu pojedynkowego lub starszym bratem. Powinien uciekać już wtedy, szkoda wielka, że tego nie zrobił od razu przenosząc dobytek, ale jakoś nie potrafił tego wszystkiego porzucić. Chciał walczyć. Na zmianę pakował się i rozpakowywał, płakał nad kuflem piwa i śmiał się do lustra. Obiady jadł w ciszy. Wreszcie ktoś zapukał do drzwi i nie czekał na to, aż pisarz mu otworzy. Następne sceny pamięta jak przez mgłę. Ktoś go kopał, w plecy i w brzuch, nie pamięta ich twarzy. Kiedy cudem im się wyrwał, kiedy uciekał ulicą nie wiedział czy to łzy mu lecą po twarzy czy krew. Pamięta stronnice książek latające w powietrzu, pamięta ogień trawiący drewniane meble. Czasami wraca tam w snach. Do tego jak leży na podłodze i myśli: „a więc tak przyszło mi umrzeć”. Ogień w kominku zaczął kojarzyć mu się z tym momentem, w którym myślał, że to koniec. Na jego widok zdarza mu się płakać. Do Londynu nigdy nie wrócił. Nawet gdyby chciał, to nie miał po co i jak tego zrobić - miasto zostało zamknięte dla „takich jak on”. Cillian nigdy jednak nie uwierzył w to, że osobom, które zamieniły jego życie w piekło udało się postawić ostatnią kropkę.
- Kod:
<div class="ramka"><div class="ramkwew"><div class="obrazeknagorze"></div><div class="ikonka"></div><h15>Wsiąkiewka Havelocka</h15> [tutaj wrzucasz tekst]</div></div><style>.obrazeknagorze {background-image:url('obrazek'); background-size: cover;background-position: center;height: 200px;margin: -20px;box-sizing: border-box;border-radius: 40px 40px 0px 0px;border-bottom: 10px solid #101010;} .ikonka {width: 100px;height: 100px;margin: auto;background-image: url('obrazek');border-radius: 50%;margin-top:-60px;border: 10px solid #111;background-size: cover;background-position: center;}</style>
6. Nagłówek #2.




Najpierw pojawił się napis na szybie. SZLAMA. Dużymi, czerwonymi literami. Nie mógł ich zetrzeć, chociaż spędził nad tym kilka dobrych godzin. Zabezpieczył pomazane okna, zamykał drzwi na gruby łańcuch, uważniej rozglądał się na ulicy. Zauważał te ukradkowe spojrzenia, nie umykały mu już splunięcia na chodnik. Kiedy stukał palcami w klawisze maszyny zauważył, że trzęsą mu się ręce. „Boję się”, pisze załamany, próbuje szukać pomocy u bliskich. Dociera do niego, że nie ma tu czego szukać. Jego egzystencja staje się samotna, odkładane pieniądze topnieją, a mieszkanie wydaje coraz mniej bezpieczne. Cillian zaczyna szkolić się mocniej w zaklęciach i obronie, odnalazłszy w sobie motywację większą niż pretekst do spotkania się ze znajomymi z klubu pojedynkowego lub starszym bratem. Powinien uciekać już wtedy, szkoda wielka, że tego nie zrobił od razu przenosząc dobytek, ale jakoś nie potrafił tego wszystkiego porzucić. Chciał walczyć. Na zmianę pakował się i rozpakowywał, płakał nad kuflem piwa i śmiał się do lustra. Obiady jadł w ciszy. Wreszcie ktoś zapukał do drzwi i nie czekał na to, aż pisarz mu otworzy. Następne sceny pamięta jak przez mgłę. Ktoś go kopał, w plecy i w brzuch, nie pamięta ich twarzy. Kiedy cudem im się wyrwał, kiedy uciekał ulicą nie wiedział czy to łzy mu lecą po twarzy czy krew. Pamięta stronnice książek latające w powietrzu, pamięta ogień trawiący drewniane meble. Czasami wraca tam w snach. Do tego jak leży na podłodze i myśli: „a więc tak przyszło mi umrzeć”. Ogień w kominku zaczął kojarzyć mu się z tym momentem, w którym myślał, że to koniec. Na jego widok zdarza mu się płakać. Do Londynu nigdy nie wrócił. Nawet gdyby chciał, to nie miał po co i jak tego zrobić - miasto zostało zamknięte dla „takich jak on”. Cillian nigdy jednak nie uwierzył w to, że osobom, które zamieniły jego życie w piekło udało się postawić ostatnią kropkę.
- Kod:
<div class="ramka"><div class="ramkwew"><div class="paseknagorze"></div><div class="ikonki">[img]obrazek[/img] [img]obrazek[/img] [img]obrazek[/img] [img]obrazek[/img]</div><h15>Nagłówek numer dwa</h15>[tutaj wrzucasz zawartość]</div></div> <style>.paseknagorze {background: #633e3e;border-bottom: 10px solid #0f0f0f;height: 50px;margin: -20px;box-sizing: border-box;border-radius: 40px 40px 0px 0px;} .ikonki {margin-top:-40px;display:flex;justify-content:center;flex-wrap:nowrap;} .ikonki img {border: 2px solid #1a1a1a; padding: 1px; height: 80px;margin: 10px;border-radius: 2px;}</style>
7. Kod na relacje. Opis jest ukryty za obrazkiem. Same układają się w rządki.
- Kod:
<div style="width:100%;display:flex;justify-content: center;flex-wrap: wrap;">
<div class="relacja" style="background-image:url('obrazek relacji');"><div class="opis">opis relacji</div><div class="nazwarelki">imię postaci</div></div>
<div class="relacja" style="background-image:url('obrazek relacji');"><div class="opis">opis relacji</div><div class="nazwarelki">imię postaci</div></div>
<div class="relacja" style="background-image:url('obrazek relacji');"><div class="opis">opis relacji</div><div class="nazwarelki">imię postaci</div></div>
</div><style>.relacja {box-shadow: 0 0 0 1px #0c0c0c;width:120px;height:120px;margin:5px;background-size:cover;} .opis {opacity: 0;width:120px;height:100px;box-sizing:border-box;padding:5px;font-size: 9px;line-height:10px;overflow:auto;text-align:left;background-size:cover;background: #1a1a1ad9;transition:2s;} .opis:hover {opacity:1;} .nazwarelki {background: #0c0c0c;text-align: center;font-size: 8px;letter-spacing: 1px;text-shadow: 0 0 2px black, 0 0 2px black;height: 20px;overflow: hidden;}</style>
- Kod:
Dodawanie nowej relacji:
<div class="relacja" style="background-image:url('obrazek relacji');"><div class="opis">opis relacji</div><div class="nazwarelki">imię postaci</div></div>
8. Nagłówek #3.
Najpierw pojawił się napis na szybie. SZLAMA. Dużymi, czerwonymi literami. Nie mógł ich zetrzeć, chociaż spędził nad tym kilka dobrych godzin. Zabezpieczył pomazane okna, zamykał drzwi na gruby łańcuch, uważniej rozglądał się na ulicy. Zauważał te ukradkowe spojrzenia, nie umykały mu już splunięcia na chodnik. Kiedy stukał palcami w klawisze maszyny zauważył, że trzęsą mu się ręce. „Boję się”, pisze załamany, próbuje szukać pomocy u bliskich. Dociera do niego, że nie ma tu czego szukać. Jego egzystencja staje się samotna, odkładane pieniądze topnieją, a mieszkanie wydaje coraz mniej bezpieczne. Cillian zaczyna szkolić się mocniej w zaklęciach i obronie, odnalazłszy w sobie motywację większą niż pretekst do spotkania się ze znajomymi z klubu pojedynkowego lub starszym bratem. Powinien uciekać już wtedy, szkoda wielka, że tego nie zrobił od razu przenosząc dobytek, ale jakoś nie potrafił tego wszystkiego porzucić. Chciał walczyć. Na zmianę pakował się i rozpakowywał, płakał nad kuflem piwa i śmiał się do lustra. Obiady jadł w ciszy. Wreszcie ktoś zapukał do drzwi i nie czekał na to, aż pisarz mu otworzy. Następne sceny pamięta jak przez mgłę. Ktoś go kopał, w plecy i w brzuch, nie pamięta ich twarzy. Kiedy cudem im się wyrwał, kiedy uciekał ulicą nie wiedział czy to łzy mu lecą po twarzy czy krew. Pamięta stronnice książek latające w powietrzu, pamięta ogień trawiący drewniane meble. Czasami wraca tam w snach. Do tego jak leży na podłodze i myśli: „a więc tak przyszło mi umrzeć”. Ogień w kominku zaczął kojarzyć mu się z tym momentem, w którym myślał, że to koniec. Na jego widok zdarza mu się płakać. Do Londynu nigdy nie wrócił. Nawet gdyby chciał, to nie miał po co i jak tego zrobić - miasto zostało zamknięte dla „takich jak on”. Cillian nigdy jednak nie uwierzył w to, że osobom, które zamieniły jego życie w piekło udało się postawić ostatnią kropkę.
- Kod:
<div class="ramka"><div class="ramkwew"><div class="obrazekzagradientem"></div><div class="gradientprzedobrazkiem"></div><h15 style="text-shadow: 0 0 2px black, 0 0 2px black;">Nagłówek numer trzy</h15> [tutaj wpisuje się tekst]
</div></div><style>.obrazekzagradientem {background-image:url('obrazek'); background-size: cover;background-position: center;height: 200px;margin: -20px;box-sizing: border-box;border-radius: 40px 40px 0px 0px;} .gradientprzedobrazkiem {height: 200px;margin: -200px -20px -70px -20px; background-image: linear-gradient(rgb(230 100 101 / 0%), rgb(17 17 17 / 70%), rgb(17 17 17));}</style>
9. Kod, który wrzucony w pierwszy post wsiąkiewki zmienia wszystkie obrazki na czarno-białe.
- Kod:
<style>.iko6{background-blend-mode: luminosity;background-color: #151515 !important;}</style>
than a good heart

Na Twoich kolanach zasnę
Wymyślę więcej dobrych wierszy



wrzucam dodatkowy kod na wsiąkiewkę. Wersja bardzo minimalistyczna - obrazek ustawiony jest na sztywno i nie ulegnie rozciągnięciu, a jeśli wątków będzie więcej to da się je normalnie przescrollować (jak w przykładzie poniżej). Gdyby ktoś chciał zaimplementować kod u siebie, ale coś by się posypało, to służę pomocą czy to na pw, czy na dsc

- Kod:
<div class="ramka_wsk"><h15 class="wsk_h15">MIESIĄC, ROK</h15>
<div style="background: url('https://i.pinimg.com/564x/71/2e/71/712e71bb3984a36239f6a485d94063cd.jpg')" class="backw_img">
<div class="ramka_wtk"><div class="wtk_text">data | kto? | <a href="LINK">lokalizacja</a> | status</div></div>
<div class="ramka_wtk"><div class="wtk_text">data | kto? | <a href="LINK">lokalizacja</a> | status</div></div>
</div></div>
<style> .wsk_h15 {font-family: "Times New Roman", serif; text-transform: uppercase; letter-spacing: 3px; font-size: 15px; margin-bottom: -10px;} .ramka_wtk {max-height: 50px; width: 450px; padding: 9px; background-color: rgba(21,21,21,0.7);} .backw_img {align-items: center; flex-direction: column; gap: 5px; background-repeat: no-repeat!important; background-position: center!important; background-size: cover!important; max-height: 850px; overflow: auto; display: flex; justify-content: start;} .backw_img::-webkit-scrollbar {display: none;} .ramka_wsk {padding: 15px; background-color: #111;} .wtk_text {letter-spacing: 3px; color: #444; text-transform: uppercase; text-align: center; font-size: 10px; overflow: auto}</style>
Dodawanie nowych wątków:
- Kod:
<div class="ramka_wtk"><div class="wtk_text">data | kto? | <a href="LINK">lokalizacja</a> | status</div></div>
Obrazek w tle można zmienić na inny, byleby był prostokątny (minimalne wymiary: 640x850px), wystarczy podmienić link w tym miejscu:
- Kod:
background-image: url("https://i.pinimg.com/564x/71/2e/71/712e71bb3984a36239f6a485d94063cd.jpg");
21.11.23 - aktualizacja kodu
i jak kot muszę umrzeć
Ostatnio zmieniony przez Adriana Tonks dnia 21.11.23 13:57, w całości zmieniany 2 razy
Pola tekstu rozwijają się do pewnej wysokości, jeśli treści będzie więcej niż ustawa przewiduje to pojawi się scroll (jak we wzorze 2). W obu przypadkach rozmiary obrazka wynoszą 166x800px i można go zmienić, podobnie zresztą kolor tła. W tym celu odszukujemy takie rzeczy w kodzie:
WZÓR 1:
- Kod:
<div class="psk" style="background-color: #0D0B09;"><img src="https://i.imgur.com/eNrgReP.png" class="psk_left">
WZÓR 2:
- Kod:
<div class="psk1" style="transform: scale(-1, 1); background-color: #262122;"><img src="https://i.imgur.com/VFOx1ZG.jpg" class="psk_left1">
I podmieniamy link i kolor wedle uznania



- Kod:
<div class="psk" style="background-color: #0D0B09;"><img src="https://i.imgur.com/eNrgReP.png" class="psk_left"><div class="psk_right"><div class="psk_title">KOGO SZUKASZ? ∙ WIEK ∙ STATUS KRWI</div><div class="psk_title lt">CYTAT/KRÓTKI OPIS</div><div class="psk_txt">DŁUGI OPIS</div><div class="eb97"><div class="eb97_icon">✧</div></div><div class="psk_autor">DOPISEK ODAUTORSKI</div><div class="psk_act">AKTUALNE/NIEAKTUALNE/REZERWACJA</div><div class="psk_data">DATA OSTATNIEJ AKTUALIZACJI</div></div></div>
<style>@import url('https://fonts.googleapis.com/css2?family=Cinzel&family=Moon+Dance&display=swap'); .psk_left {filter: brightness(75%); width:166px; object-fit: cover; object-position: 50% 50%;} .psk_right {padding: 0 10px 10px 0;}</style>
- Kod:
<div class="psk1" style="transform: scale(-1, 1); background-color: #262122;"><img src="https://i.imgur.com/VFOx1ZG.jpg" class="psk_left1"><div class="psk_right1" style="transform: scale(-1, 1)"><div class="psk_title1">KOGO SZUKASZ? • WIEK • STATUS KRWI</div><div class="psk_title1 lt1">CYTAT/KRÓTKI OPIS</div><div class="psk_txt1">DŁUGI OPIS</div><div class="eb971"><div class="eb97_icon1">☾</div></div><div class="psk_autor1">DOPISEK ODAUTORSKI</div><div class="psk_act1">AKTUALNE/NIEAKTUALNE/REZERWACJA</div><div class="psk_data1">DATA OSTATNIEJ AKTUALIZACJI</div></div></div>
<style>@import url('https://fonts.googleapis.com/css2?family=Cinzel&family=Moon+Dance&display=swap');</style>
i jak kot muszę umrzeć
Ostatnio zmieniony przez Adriana Tonks dnia 13.02.24 15:39, w całości zmieniany 2 razy
 ale za to z możliwościami na misz-masz, bo po co ma być łatwo, skoro może być trudno, prawda. Obrazki polecam kwadratowe, prostokątne lubią się dziwnie rozjechać. I - jak zawsze - w razie problemów proszę od razu wpadać na discorda, coś poradzimy, nakleimy plasterek gdzie trzeba.
ale za to z możliwościami na misz-masz, bo po co ma być łatwo, skoro może być trudno, prawda. Obrazki polecam kwadratowe, prostokątne lubią się dziwnie rozjechać. I - jak zawsze - w razie problemów proszę od razu wpadać na discorda, coś poradzimy, nakleimy plasterek gdzie trzeba.Smacznego




tak prezentuje się wersja bazowa, ale równie dobrze można używać kodu tylko po jednej stronie i wtedy prezentuje się to tak:



lub z drugiej strony:



- Kod:
<div class="wsk_back"><div class="wsk_title">okres rozliczeniowy</div><div class="wsk_container_1">
TU BĘDĄ WPISY Z WĄTKAMI
</div></div>
<style>.wsk_miejsce {color: #633e3e !important} .wsk_back {padding: 20px; background-color: black;} .wsk_container_1 {display: flex; justify-content: center; align-items: center; flex-direction: column;} .wsk_title {margin-top:10px;margin-bottom: 20px; text-align: right !important; text-transform: uppercase; font-weight: 500; letter-spacing: 7px; font-size:9px;} .wsk_box {display: flex; flex-direction: row; justify-content: center; margin-bottom: 20px;} .wsk_img {width: 100px; height: 100px; border-radius: 100px; padding: 10px; border: 1px solid #444; opacity: 0.5; object-fit: cover;} .wsk_text { padding-top: 20px; width: 410px;} .wsk_watek_tytul {border-bottom: 1px solid #444; opacity:0.5; text-transform: uppercase; font-weight: 500; letter-spacing: 2px; padding-bottom: 10px; text-align: center; font-size: 10px;} .wsk_watek_cytat {height: 35px; overflow: auto; padding: 10px 15px 0 15px; font-size: 9px; text-align: justify; line-height: 1.2;} .wsk_watek_cytat::-webkit-scrollbar {display: none;} .wsk_status {margin-top: 15px; width: 180px; background-color: #1c1c1c; color: #555; letter-spacing: 3px; text-transform: uppercase; font-weight: 500; text-align: center; font-size: 8px;} .wsk_watek_tytul a {font-weight: 700;} .wsk_statusy {display: flex; flex-direction: row; gap: 15px; padding-left: 15px;} .rr1 {transform: scale(-1, 1)}</style>
- Kod:
<div class="wsk_box"><img src="LINK DO OBRAZKA" class="wsk_img"><div class="wsk_text"><div class="wsk_watek_tytul">Imię | <a href="">Nazwa miejsca</a> | data</div><div class="wsk_watek_cytat">CYTAT/OPIS</div><div class="wsk_statusy"><div class="wsk_status">STATUS</div><div class="wsk_status">ROZLICZONE/NIEROZLICZONE</div></div></div></div>
- Kod:
<div class="wsk_box rr1"><img src="LINK DO OBRAZKA" class="wsk_img rr1"><div class="wsk_text rr1"><div class="wsk_watek_tytul">Imię | <a href="">Nazwa miejsca</a> | data</div><div class="wsk_watek_cytat">CYTAT/OPIS</div><div class="wsk_statusy"><div class="wsk_status">STATUS</div><div class="wsk_status">ROZLICZONE/NIEROZLICZONE</div></div></div></div>
dodatkowe info o rozliczeniu wątku można śmiało usunąć, to ten fragment kodu:
- Kod:
<div class="wsk_status">ROZLICZONE/NIEROZLICZONE</div>
i jak kot muszę umrzeć
 Indeks
Indeks